필자는 항상 에프터이펙트를 어렵게 배울 필요가 있을까? 라는 의구심을 가졌었다.
왜냐하면 독자들이 어떤 수준까지의 편집역량을 원하느냐에 따라 에프터이펙트 안에서 배울 필요가 없는 기능이나 편집기술들이 많이 생기기 때문이다.
이 글의 목표 수준은 아래 나오는 이미지 수준의 영상까지 만드는 것이다.
 |
| 자료 출처: 슛포러브 유튜브 |
아니? 상당히 잘 만들어 보이는데? 그렇다.
편집을 간단히 가져가면서 영상의 시각적 효과를 잘 끌어냈는데, 어렵고 복잡한 편집만이 영상의 시각적 효과를 잘 끌어올 수 있는 것이 아니라 기본수준의 편집능력만 있어도 윗 사진정도의 효과를 카피하는 것으로 시각적 효과를 극대화할 수 있다.
* 글을 끝까지 따라오신다면 에프터이펙트 인터페이스에 대해 대충 이해할 수 있습니다.
초기화면 소개
* 보시기에 앞서 : 에펙의 인터페이스에 대한 자세한 설명을 보고 싶다면 클릭
바로 화면으로 넘어가보자. 필자는 After Effect 2019 CC 버전이다.
[새 프로젝트]를 만들었다.
 |
| 초기화면 |
뭐부터 만져야 할까? 답은 [컴포지션]이다.
혹시 [새 컴포지션]이 화면 가운데 없다면 Ctrl+N 으로 아래와 같은 창을 실행할 수 있다.
 |
| 컴포지션 설정 |
일단 이것만 확인하면 된다.
폭은 가로, 높이는 세로길이. 지속시간은 영상의 길이를 의미한다.
혹시 모르니 지속 시간은 0:00:32:14로, 폭/높이는 1920/1080으로 맞춰주자.
[확인]을 눌러보자.
이렇게 된다! 이러면 또 당황스러운데, 대체 윗 사진은 어떻게 만든거지?
[영상 소스] 즉, 영상을 만드는데 재료가 필요하다.
일단 저 화면에 나오는 효과들을 그대로 따라 만들어보기 위해 스포츠 선수들의 인터뷰 사진을 아무거나 가져와보자.
 |
| 출처 : YTN NEWS |
아쉬운대로 이 사진을 저장하고 따라해보자
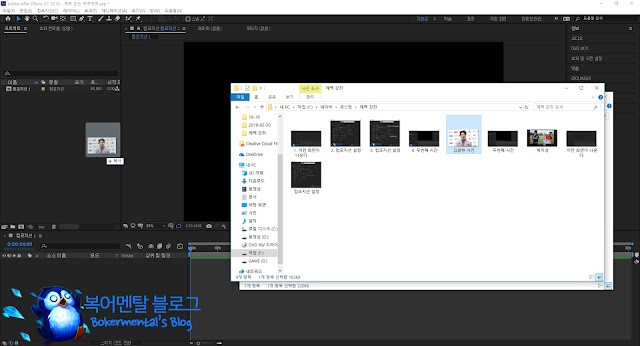
에펙에서 파일을 불러오는 방법은 마우스를 [프로젝트] 패널로 끌어주는 것이다.
어차피 저 화면만 재현시키면 되니깐 영상이 아닌 사진을 선택했다.
 |
| 다시 끌어내려주자 |
 |
| 최종화면! |
이렇게 화면이 나오는데, 이러면 영상을 출력할 때, 검정단색이 사진 뒤에 나오게 된다.
사진의 사이즈가 앞서 설정했던 [컴포지션] 의 [폭/높이]보다 작기 때문이다.
이런 경우 사진의 사이즈를 화면에 맞게 키워주자. 사진을 클릭하고 모서리 부분의 사각형을 검은색 화면이 채워질때까지 당기거나, Ctrl+Alt+F 를 눌러도 상관없다.
 |
| 채워진 김광현 |
그럼 김광현 사진파일을 클릭해보자. [레이어]라고 부르는데, [프로젝트]패널이 아닌 [타임라인] 패널의 김광현 사진파일을 클릭해야한다.
우리가 [프로젝트]패널에서 파일을 끌어내린 곳이 [타임라인]패널이다.
아니면 화면의 김광현을 눌러도 상관없다.
그 상태에서 Ctrl+D를 누르면 파일이 두개 복사가 된다.
 |
| 복제된 김광현 |
[선택]과 [레이어의 순서] 개념은 간단하면서 중요한데, 지금 가운데 화면에 보이는 김광현이 선택된 것이다.
다른 김광현 파일은 아래에 있다.
다시 말해
이런 형태를 가지고 있다.
이제부터 편의상 복사된 김광현 파일을 '위에 있는 김광현 파일'
김광현 파일을 '아래에 있는 김광현 파일'이라고 명칭할 것이다.
➥ [선택] 의 개념 : 선택을 하면 [미리 보기] 화면에서 파일을 자유 변형시킬 수 있음
➥ [레이어] 의 개념 : [타임라인]패널의 위에 있는 레이어가 [미리 보기]화면에 표시되는 우선권을 가짐
아무튼 이제 Shift 를 누르고 당겨보자
이번엔 Shift 를 다시 누르고 위에 있는 김광현 사진 파일을 조금 위로 올려보자. 마우스를 사진에 클릭하고 위로 드래그 하면된다. [미리보기]화면에서 회색 영역 밖으로 나가면 영상이 출력될 때 사진이 나간만큼 짤려나온다.
사진 배치 끝! 이제 만드려는 목표의 사진에 대한 효과를 알아보도록 하자!
효과 채워넣기
1. 슛포러브 PNG 로고
2. 셰잎 레이어 (라인)
3. 텍스트 (자막) + 그림자 효과
4. 위 레이어 마스크 페더 효과
5. 아래 레이어 스케일 업, 밝기 조정 + 가우시안 블러
1. 슛포러브 PNG 로고 삽입
슛포러브 PNG 로고가 필요한데 우린 없다. 김광현의 소속팀 SK 와이번스 로고 파일을 가져오도록 합시다.
이 사진을 그대로 받거나, 구글에 [SK 와이번스 로고 PNG]로 받도록 하자
김광현 사진파일과 같은 방법으로 파일을 [프로젝트]패널에 넣은 다음, 화면에 끌어오고 크기조정 및 위치조정을 하면 끝
사진과 똑같이 위에 있는 김광현 파일 아래에 넣어주자.
2. 셰잎 레이어 (라인)
미세하게 로고 옆에 선이 있는 걸 볼 수 있다. [셰잎]레이어를 만들어도 좋고, [단색]레이어를 만들어도 좋다.
설명이 길어지므로 동영상으로 알아보자
3. 텍스트 (자막)
텍스트도 똑같이 [레이어]로 인식해야하는데, T를 누르고 미리보기 화면을 클릭하자
 |
| 클릭하시면 확대됩니다. |
보통 텍스트는 행간과 자간을 직접 건드리는 경우가 많다.
사용된 폰트는 DX모던고딕인데, 솔직히 폰트는 마음대로 쓰셔도 됩니다 :)
행간과 자간은 보통 글꼴 크기에 비례해서 설정하는 경우가 많은데,
필자는 텍스트의 크기가 58px이니 행간은 54px, 자간은 -67로 맞췄다.
이걸로 텍스트의 안정성을 높여주는 효과를 볼 수 있다.
마음대로 텍스트를 배치한 후, 자막도 마음대로 넣어보자
그런데 자막을 넣으니 선수 뒤의 인터뷰판 배경색 때문에 택스트가 잘 보이지 않는 현상이 발생한다. 그럴때 유명한 [그림자] 효과를 넣어보자. 영문판은 Drop Shadow
 |
| 자막 그림자 효과 (클릭하시면 확대됩니다) |
텍스트의 색은 [문자]패널의 빨간 박스안의 상자를 더블클릭하면 바꿀 수 있는 창이 뜬다.
4. 위 레이어 마스크 페더 효과
다시 위에 있는 김광현 사진을 클릭한 다음...
맨위 바의 네모상자를 두 번 클릭해준다.
위에 있는 김광현 사진 모서리에 네모난 상자가 생기는 걸 볼 수 있는데, 상자의 색은 그때그때마다 다르다.
이 기능의 이름은 [마스크]기능이다. 한번쯤은 들어봤을 수도 있다.
이 기능은 간단히 말해서 저 영역 안만 영상에 표시된다.
매우 유용한 기능이고 많이 쓰는 기능이니 외워두자.
 |
| 클릭하시면 확대됩니다. |
마스크 상세창을 누른 뒤, [마스크 페더]와 [마스크 확장] 값을 조정해준다.
[마스크 페더] : 5~15픽셀
[마스크 확장] : -4~-15픽셀
에펙은 이 기능이 어떤 시각적 효과를 불러 일으키는지만 알고 있으면 매우 쉽다.
5. 아래 레이어 스케일 업, 밝기 조정 + 가우시안 블러 효과
아래 김광현 파일을 드디어 손볼 시간인데, 일단 크기 부터 올려보자. (생략해도 되는 과정)나머지는 전부 [효과] 패널에서 만들 수 있다.
(생략)
아래에 있는 김광현 파일을 클릭 한 후 [효과] 패널에서 [가우시안 흐림] 과 [색조/채도]를 끌어오자. 영문판 버전은 Gaussian Blur 와 Hue/Saturation 이다.
[가우시안 흐림] - [흐림] 값 : 7.1
[색조/채도] - [마스터 밝기 : -69
이제 끝! 출력만 하면 된다.
인터뷰 영상을 구하기가 귀찮아 사진으로 대체하였지만, 이건 명백한 32초짜리 영상이다.
 |
| 출력법 |
[파일] - [내보내기] - [대기열 추가] 과정을 거치자. 영문버전은 [Files] - [Export] - [Add to..] 이다.
[어도비 미디어 인코더] 가 깔려있어야 할 수 있는 작업이다.
이게 없으면 출력을 원활히 할 수 없는데, 불만이라면 CS6 버전을 설치하도록 하자.
파일형식을 H.264로 맞춰준다음, 초록색 재생 모양의 버튼을 눌러주면 끝!
* 수고하셨습니다!! *
결론
1. 에프터이펙트는 기능이 어떤 시각적 효과를 불러오는지 알면 된다.
2. 패널들에 대한 상세한 설명을 보고 싶다면 여기를 클릭
3. 중요한 기능들은 단축키를 외워둘 것 여기를 클릭

















0 댓글